如何用Safari浏览器调试?Safari浏览器的一款非常主流的浏览器,很多刚开始学习做前端页面的程序员来说,必须学会如何使用Safari浏览器调试页面。那么如何用Safari浏览器调试呢?其实Safari浏览器进行调试的方法比谷歌、火狐稍微复杂点,但是掌握要点,也是不难的。下面小编就为大家带来使用Safari浏览器调试的具体方法步骤,不会的小伙伴跟着小编一起往下看吧!

使用Safari浏览器调试的具体方法步骤
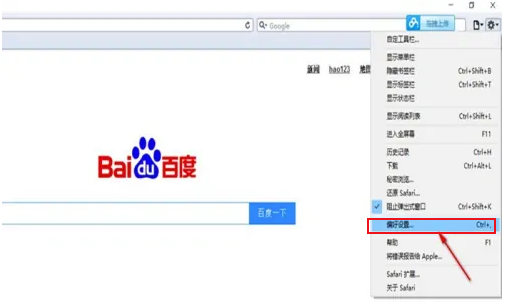
1、首先打开运行我们的Safari浏览器,然后点击右上角的“设置”选项,出现菜单栏,选择“偏好设置”选项,如图所示。

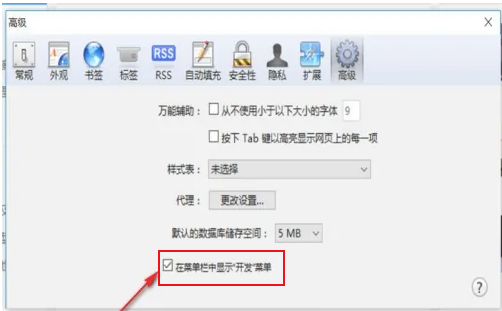
2、点击“偏好设置”后,出现个弹窗,点击上面的“高级”选项,然后将下面的“将菜单栏中显示开发”选项前面的勾选上,这样Safari浏览器就可以显示开发者模式啦,如图所示。

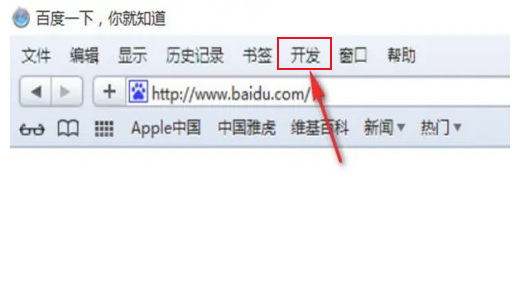
3、设置好开发者模式后,按“F10”快捷键(有些电脑可能要“Fn+F10”),浏览器的上方会出现如图的菜单栏,选择“开发”选项,会有很多给我们开发定制的菜单,如图所示。

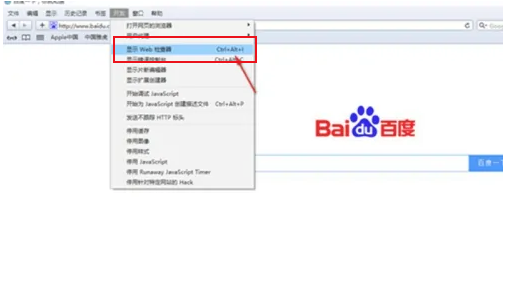
4、一般情况下,会选择“显示Web检查器”,这个选项就跟谷歌浏览器的“F12”的功能差不多,可以查看源代码跟元素,如图所示。

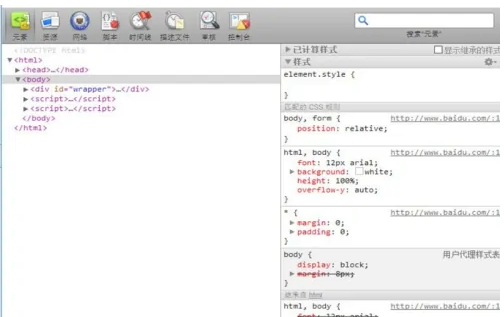
5、看源代码,我们可以在右侧,点击属性值将值跳大调小,也可以新增css,改变css的属性值查看效果,合适后可以直接复制到我们的css文件中,如图所示。

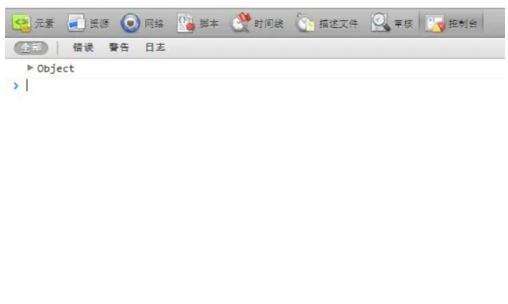
6、可以点击下面的“资源”选项,对js进行调试,也可以选择“控制台”选项,查看控制台的信息,如果js有错误,可以直接在控制台查看,如图所示。

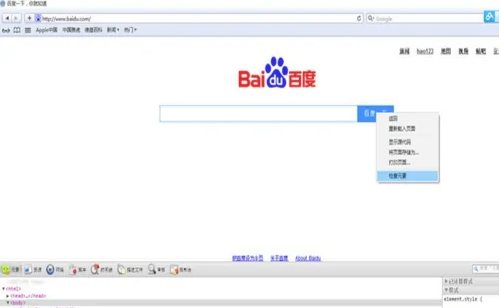
7、如果想检查页面中的某个元素的样式,可以用鼠标右击该元素,选择“检查元素”,便可以看到该元素的Css样式,前提是进入了开发者模式喔,如图所示。

以上就是关于【如何用Safari浏览器调试-使用Safari浏览器调试教程】的全部内容了。关注浏览器之家,下一期的教程分享更加精彩!