谷歌浏览器如何对HTML网页进行调试?网页开发人员在使用谷歌浏览器的时候,喜欢用它来对网页中的HTML、CSS、JS等代码进行调试。对于刚开始接触网页开发的初学者来说可能还不知道如何使用谷歌浏览器进行调试,接下来小编就为大家分享谷歌浏览器对HTML网页进行调试的方法,大家一起来学习吧!
谷歌浏览器对HTML网页进行调试的方法
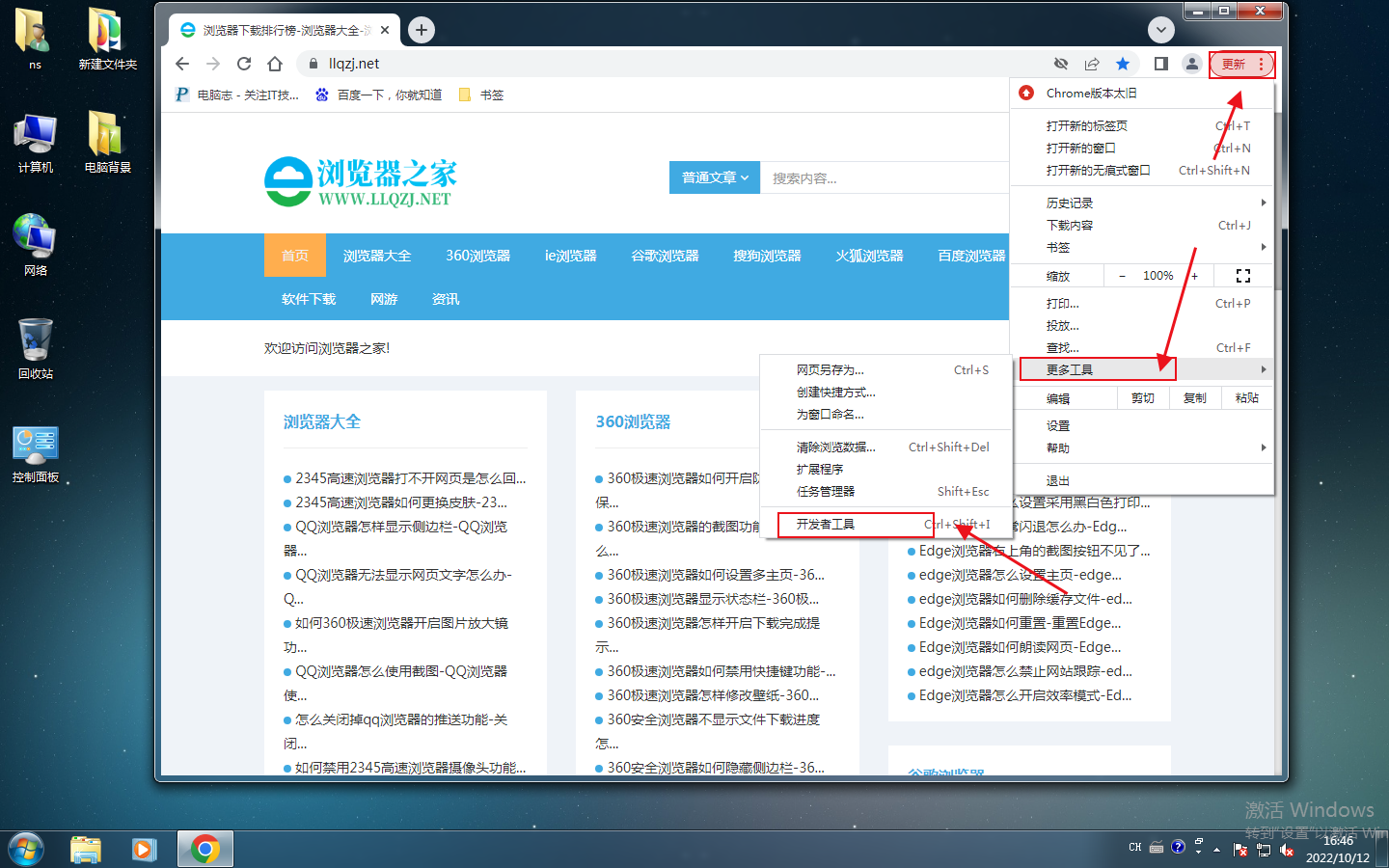
1、打开谷歌浏览器,在浏览器右上角依次点击“菜单”-“更多工具”-“开发者工具”,如图所示。

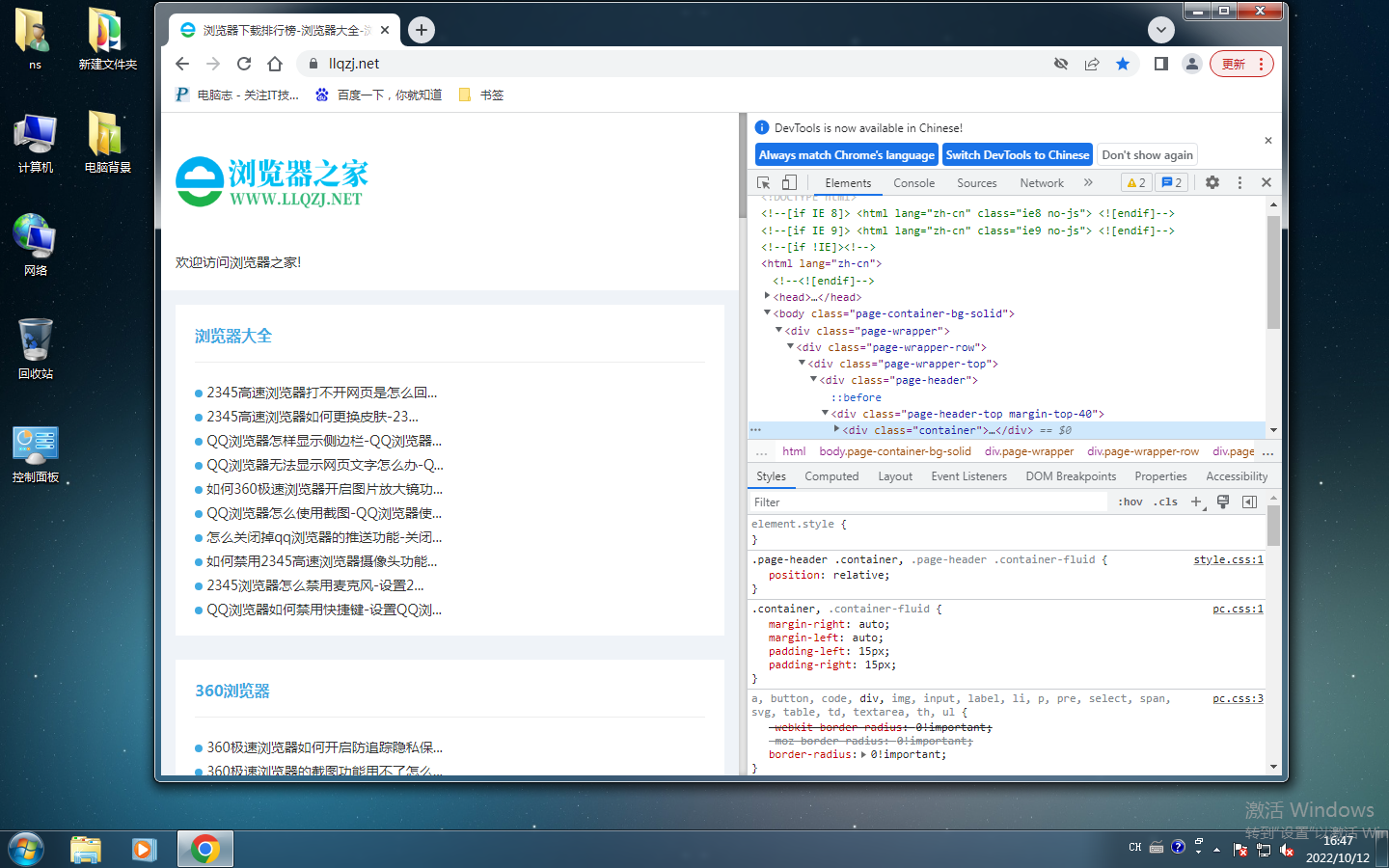
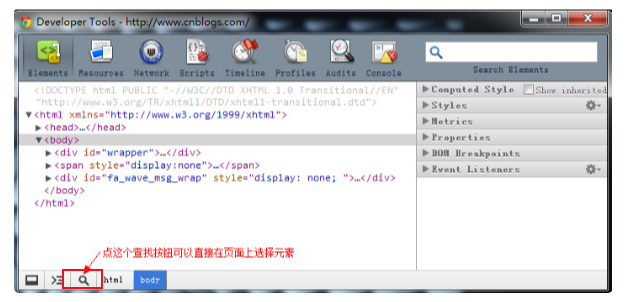
2、此时就会弹出开发者工具,如下图所示,这个就是查看、编辑页面上的元素,包括HTML和CSS,如图所示。

3、在左侧显示的是当前网页的所有标签,我们可以点击选择标签,或是对标签进行编辑,如图所示。

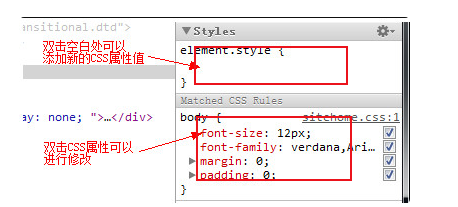
4、在标签页的右侧可以对元素的CSS进行查看与编辑,如图所示。

以上就是关于【谷歌浏览器如何对HTML网页进行调试-谷歌浏览器对HTML网页进行调试的教程】的全部内容了。关注浏览器之家,后面的分享更加精彩!