谷歌浏览器JS断点调试功能怎么用?JS断点调试功能是谷歌浏览器专门为开发人员设计的一款网页调试功能,开发人员通过该功能可以快速找到JS代码存在问题的段落,轻松解决代码问题,大大提高网页开发效率。那么谷歌浏览器JS断点调试功能怎么用呢?接下来小编就为大家分享谷歌浏览器JS断点调试功能的使用教程,感兴趣的小伙伴一起来看看吧!

谷歌浏览器JS断点调试功能的使用教程
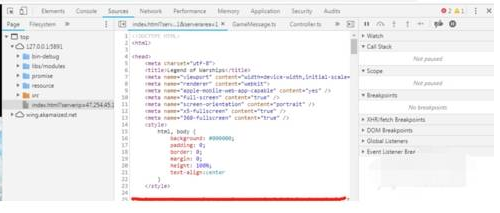
1、首先我们在需要调试的界面按 F12 打开开发者工具,如图所示。

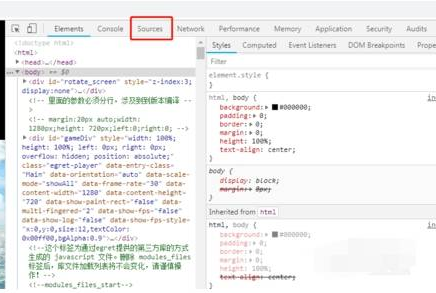
2、打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击 Sources 标签。

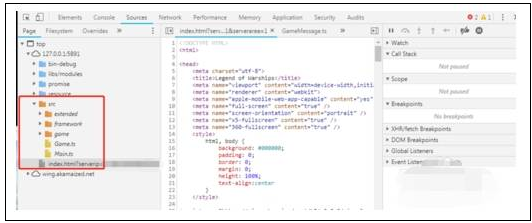
3、左边 Page 标签下显示的就是项目目录,如图所示。

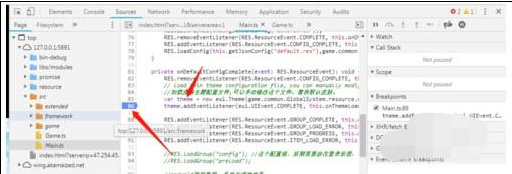
4、假设对 Main.ts 进行调试,需要在调试代码行前,点击行数字位置所在,出现如图所示的蓝色标志,表示定位成功,如图所示。

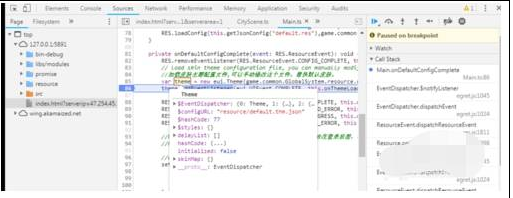
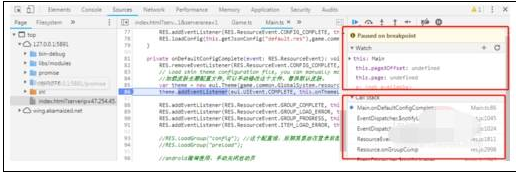
5、接下来运行页面,运行到脚本所在就会在断点的位置,出现暂停,将鼠标移到指定变量,就会显示出相关数据,如图所示。

6、配合右边 watch 跟 调用堆栈的使用,可以跳出该函数,查看上一步函数等等。通过查看这些数据得到调试结果,如图所示。

以上就是关于【谷歌浏览器JS断点调试功能怎么用 谷歌浏览器JS断点调试功能使用教程】的全部内容了。关注浏览器之家,下一期的教程分享更加精彩!